3 Minutes Read
Listen to the Blog
Creating Interactive Prototypes in Figma: Basics of Creating Interactive Prototypes and Adding Interactions
2:34
Interactive prototypes allow you to demonstrate how your design will behave in real-time, giving your clients, team members, or users a more dynamic experience. In this guide, we’ll walk through the basics of creating interactive prototypes and adding interactions in Figma, making it beginner-friendly for those just starting.
Steps to Create Interactive Prototypes
- Set Up Your Design
Start by designing the screens or frames of your app or website in Figma. These will be the different views that users will interact with. Ensure that each frame represents a different screen or state of your product.
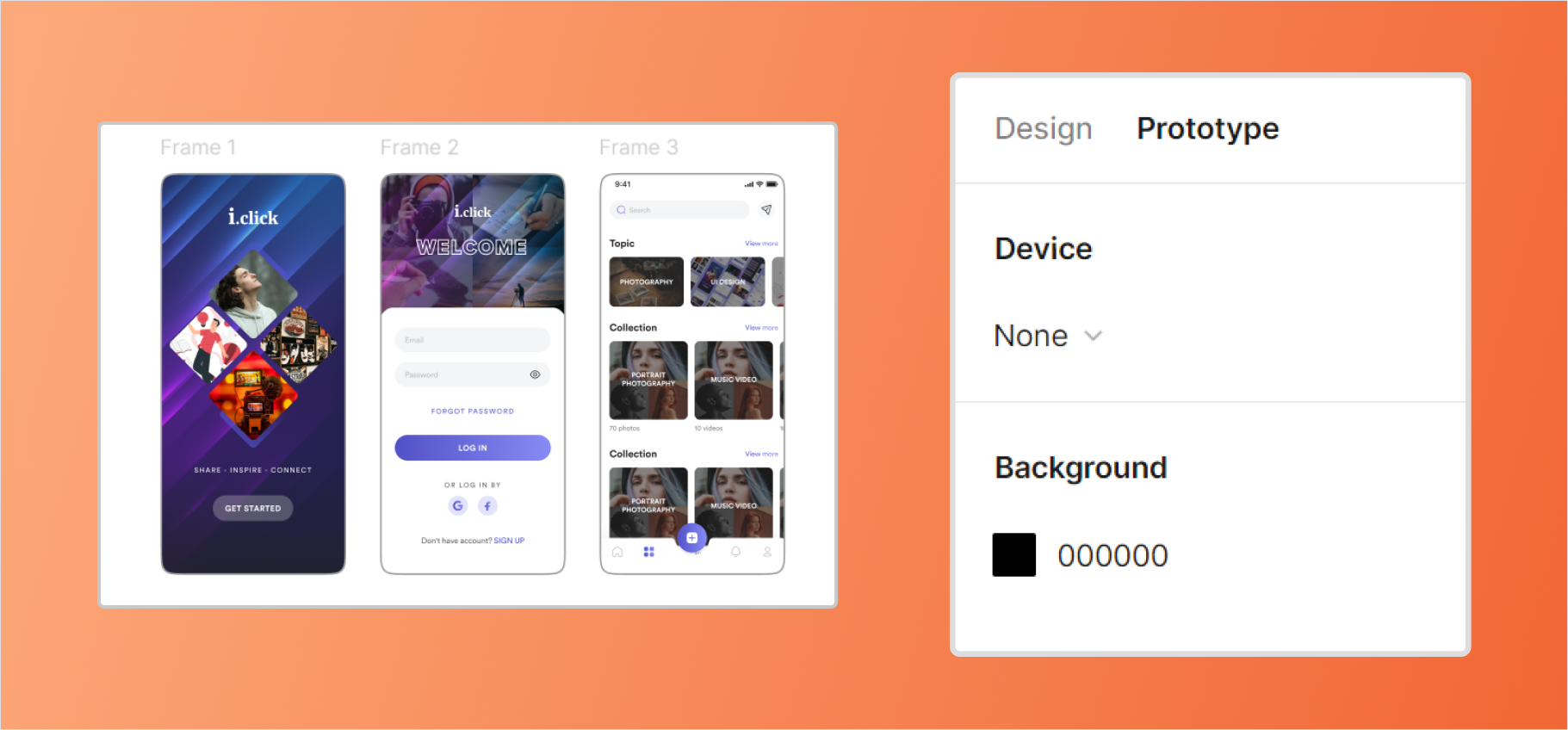
- Switch to Prototype Mode
Once your design is ready, switch from "Design" to "Prototype" mode in the top-right corner. This is where you will link your frames and add interactions.
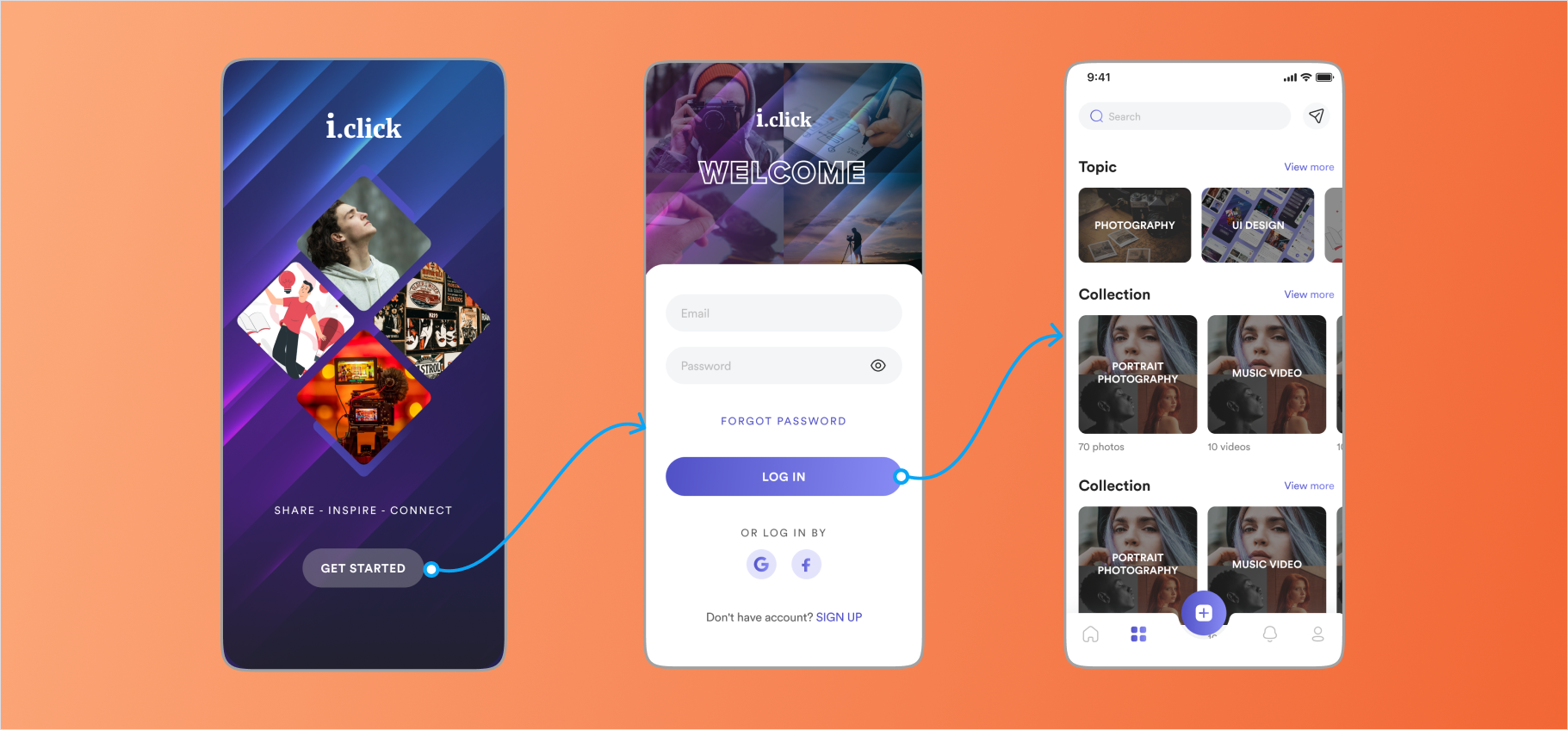
- Create Connections Between Frames
To create an interaction, select any element (such as a button) in a frame, then click and drag the blue circle to the frame where you want users to be taken when they interact with that element. This will set up a flow from one screen to another.
- Define the Interaction
Once you’ve connected your frames, follow these steps to define the interaction:
- Select the Trigger
- Choose how the interaction starts:
- On Tap: When the user taps or clicks.
- On Hover: When the user hovers over an element.

- Choose the Action
- Decide what happens after the trigger:
- Navigate to Frame: Takes the user to another screen.
- Open Overlay: Displays a popup over the current screen.

- Set the Transition
- Pick how the transition looks:
- Dissolve: A smooth fade between screens.
- Slide: One screen slides into view.

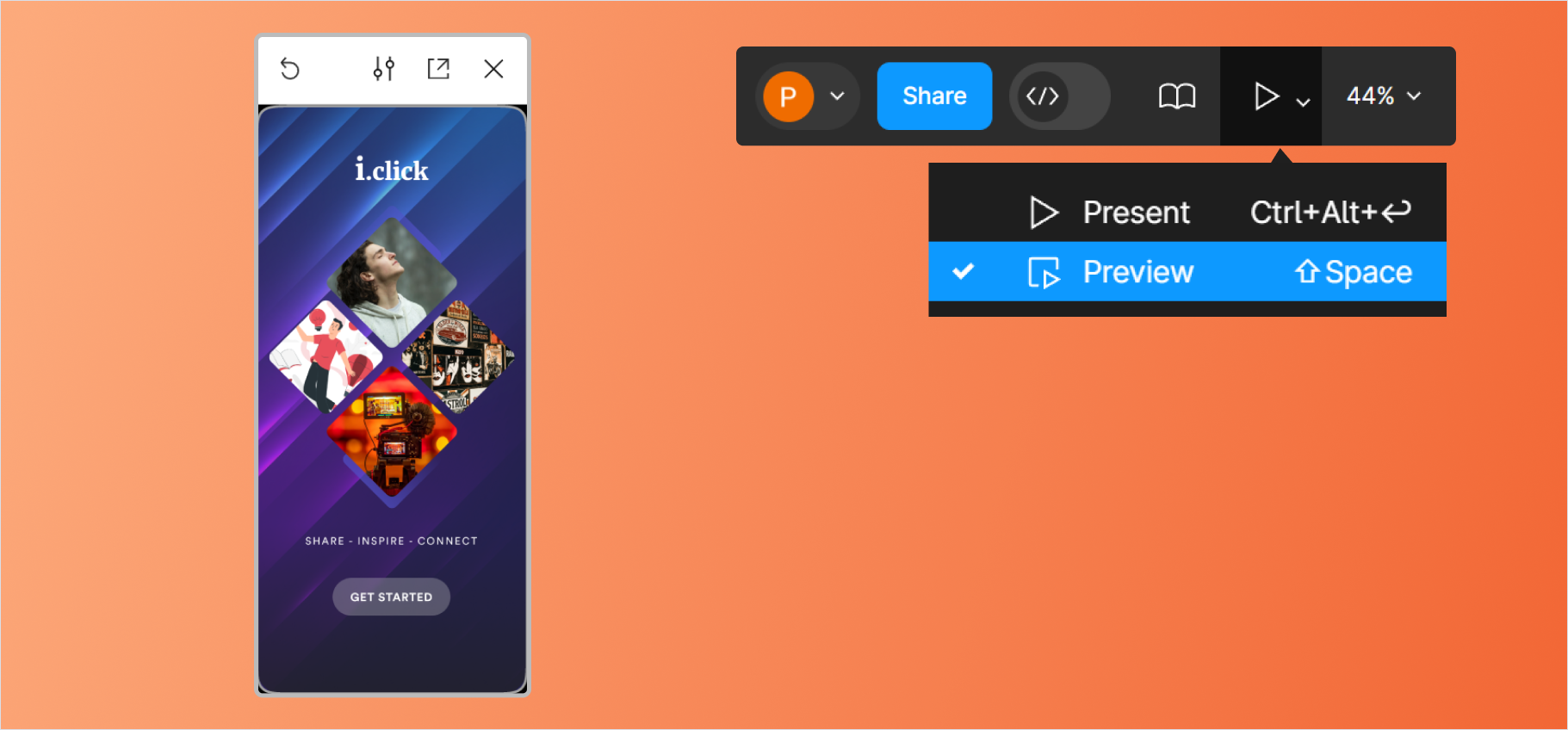
- Preview Your Prototype
Click on the “Present” button in the top-right corner to see your prototype in action. You can interact with it as if it were a real app or website and make adjustments as needed.
For Practice
- Try creating a simple app or website with a few different screens, such as a homepage, a login screen, and a dashboard.
- Add buttons and link them to their respective screens using interactions like "On Tap" and simple transitions like "Dissolve."
- Experiment with more advanced options such as creating overlays or designing micro-interactions like hover effects.
Creating interactive prototypes in Figma is a straightforward process once you get the hang of it. By mastering the basics, you can bring your static designs to life, enabling users to experience your product in a more engaging way. Practice regularly, and soon, you'll be adding interactions with ease!








%201.png?width=1016&height=912&name=image%20(54)%201.png)