2 Minutes Read
Listen to the Blog
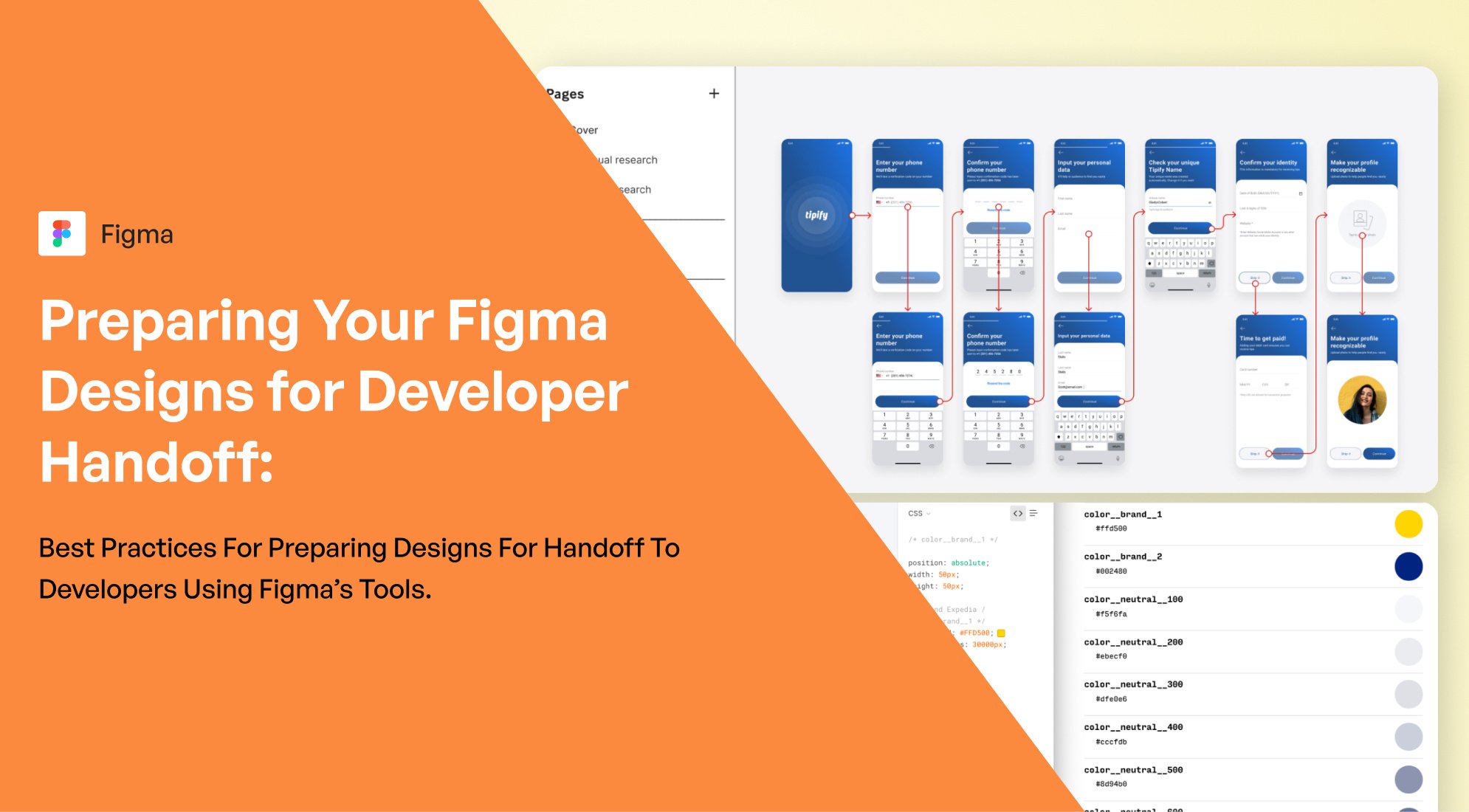
Preparing Your Figma Designs for Developer Handoff: Best practices for preparing designs for handoff to developers using Figma’s tools.
2:26
Designing in Figma is just the first step; ensuring that your designs are ready for a seamless developer handoff is equally important. Here are some best practices to prepare your Figma designs for developers, leveraging Figma’s robust features and tools.
1. Organize Your Layers and Components
- Name Layers Clearly: Use descriptive and consistent names for layers and groups (e.g., "Button/Primary" instead of "Rectangle 23").
- Group Logically: Group elements that belong together, like form fields or navigation components.
- Use Components and Variants: Create reusable components with variations (e.g., button states) to standardize your design.

2. Maintain Design Consistency
- Apply Styles: Use Figma’s text, color, and effect styles to keep your design cohesive and easy to update.
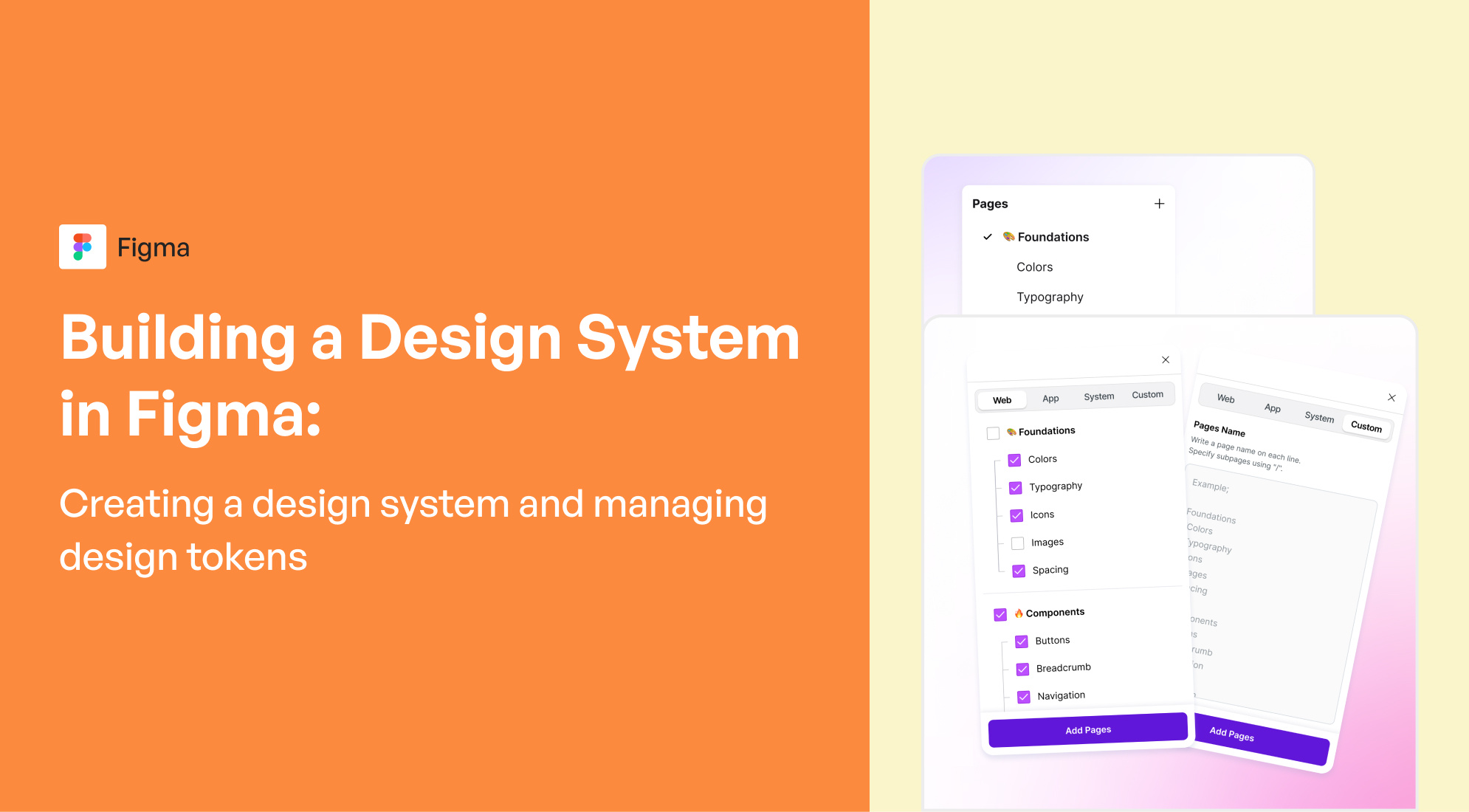
- Follow a Design System: If you have a design system, ensure all elements adhere to it. If not, establish one for your project.

3. Prepare for Responsiveness
- Use Auto Layout: Set up flexible layouts that adapt to content changes and screen sizes.
- Provide Responsive Variants: Include designs for multiple breakpoints (e.g., mobile, tablet, desktop).

4. Inspect and Test with Developers
- Use the Inspect Tool: Ensure spacing, font sizes, and other properties are easily accessible via Figma's Inspect tab.
- Invite Developers Early: Share designs early and gather feedback to address concerns before finalizing the handoff.

5. Export Assets Correctly
- Mark Exportable Elements: Flag icons, images, or other assets that developers will need.
- Choose Appropriate Formats: Use vector formats like SVG for icons and high-resolution PNGs or JPGs for images.
- Optimize Assets: Ensure assets are compressed for performance without losing quality.

6. Provide a Handoff File
- Create a Handoff Page: Dedicate a separate page in Figma for specifications, guidelines, and assets.
- Use Plugins: Leverage plugins like Zeplin or Avocode if your team uses them for detailed handoff.
Conclusion
Preparing your Figma designs for developer handoff ensures a smooth transition from design to development. By organizing layers, maintaining consistency, annotating your designs, and testing them with developers, you can save time, reduce confusion, and ensure the final product meets expectations. With Figma’s powerful tools and thoughtful preparation, you set your team up for successful collaboration and delivery.








%201.png?width=1016&height=912&name=image%20(54)%201.png)