Listen to the Blog
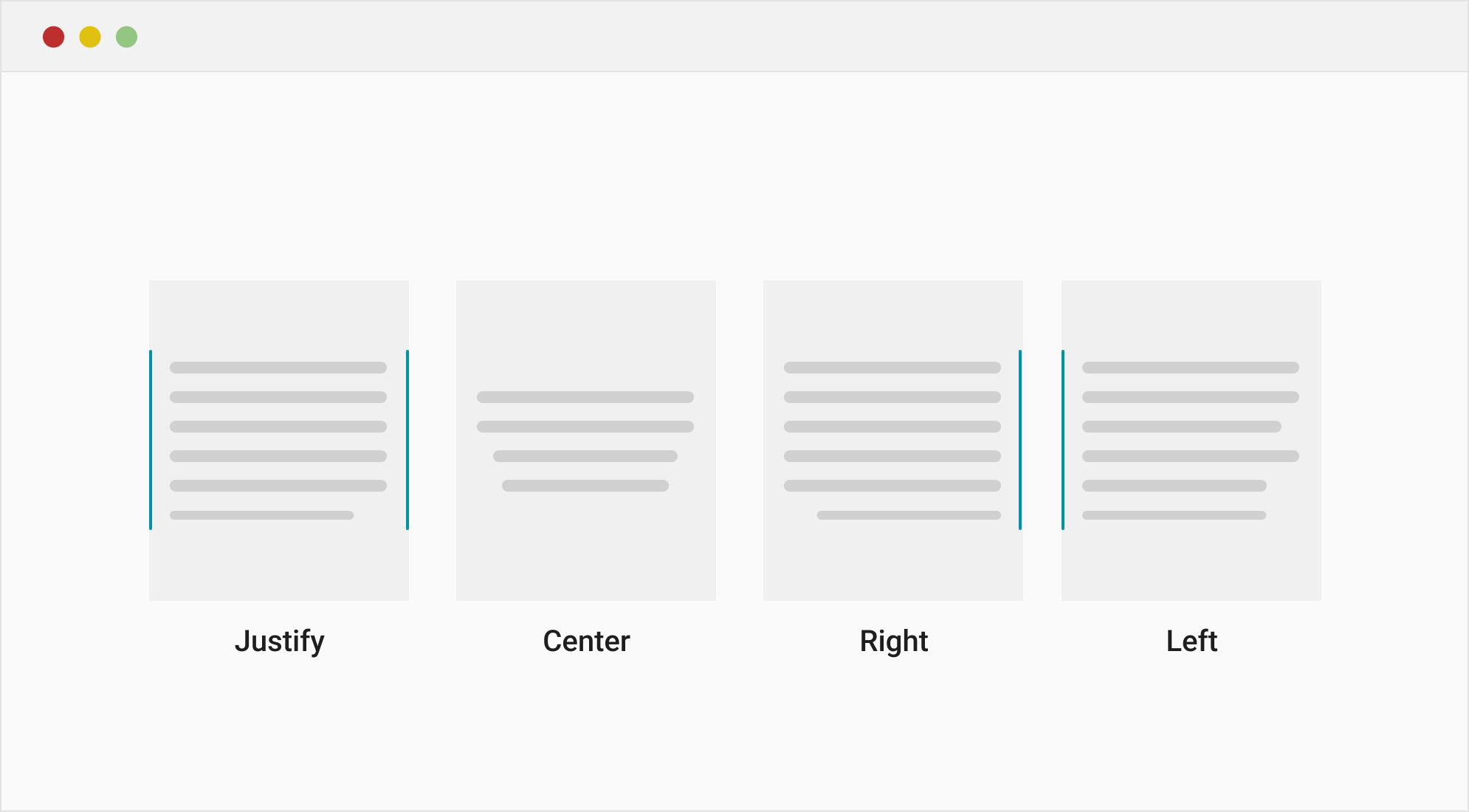
The text-align property in CSS is used to set the horizontal alignment of text within an element. It works for block-level elements such as <p>, <div>, <h1>, etc. Here are the common values for text-align:
- left: Aligns the text to the left. This is the default setting.
- right: Aligns the text to the right.
- center: Centers the text horizontally within its container.
- justify: Stretches the text so that each line has equal width, aligning both left and right edges.

Left Aligned Text
This text is aligned to the left. This is the default alignment for most languages written from left to right.
Right Aligned Text
This text is aligned to the right. It is commonly used for stylistic purposes or for languages written from right to left.
Centered Text
This text is centered. Centered text is often used for headings, titles, and important information.
Justified Text
This text is justified. Justification stretches the text so that each line has the same width, aligning both the left and right edges. It is often used in newspapers and magazines for a clean look.
Vertical Text Alignment
To demonstrate the different values of the vertical-align property—baseline, middle, top, and bottom—within a single example, we can use an HTML snippet that contains text and images (or other inline elements) aligned differently within the same line. This example will show how these values affect the vertical alignment of elements in an inline context.
Common values include:
- baseline: Aligns the element's baseline with the parent's baseline.
- middle: Aligns the middle of the element with the middle of the line height.
- top and bottom: Aligns the element with the top or bottom of the line height.

Text with baseline,
middle,
top, and
bottom alignments.
Aligning Text in Flexbox
Aligning text with Flexbox is a powerful way to center or position text both horizontally and vertically within a container. Flexbox provides easy and efficient alignment properties for various layout requirements.
Below is a single example that demonstrates how to align text both horizontally and vertically in a container using Flexbox.
Key properties:
- justify-content:Aligns content along the main axis (horizontally by default).
- align-items:Aligns content along the cross axis (vertically by default).


Aligning Text in CSS Grid
CSS Grid is another powerful layout system in CSS that allows for fine control over both horizontal and vertical alignment of content within a container. It provides more flexibility than Flexbox when dealing with both rows and columns simultaneously.
Below is a single example that demonstrates how to align text both horizontally and vertically using CSS Grid properties like justify-content, align-content, justify-items, and align-items.
Key properties:
- jalign-content:Aligns the entire grid inside the container.
- justify-content:Aligns the grid along the inline axis.
- align-items and justify-items:Aligns individual grid items within their cells.
Tips for Perfect Text Alignment
- Responsive Design:Always test text alignment on different screen sizes. Use media queries to adjust the alignment for various devices.
- Accessibility Considerations:Ensure that justified text is readable. Avoid it for body text on smaller screens, as it can cause uneven spacing.
- Combine with Line Height and Letter Spacing:Adjust line-height and letter-spacing properties to improve readability and balance.
- Use CSS Frameworks:Leverage CSS frameworks like Bootstrap or Tailwind CSS that offer utility classes for quick text alignment.
Common Pitfalls and How to Avoid Them
- Avoid Overusing Centred Text:While centred text can be visually appealing, it can reduce readability, especially for large blocks of text. Use it sparingly.
- Be Mindful of Justified Text:ustified text can look great in print, but it can create uneven gaps between words on the web. Consider using text-align: justify; only for larger screens.
- Check Browser Compatibility: Although most CSS properties are widely supported, always check for browser compatibility, especially when using advanced properties like those in CSS Grid or Flexbox.
Conclusion
Mastering text alignment in CSS is key to creating clean, professional, and readable web designs. By understanding and utilising CSS properties like text-align, vertical-align, Flexbox, and Grid, you can align text and other elements perfectly, improving the user experience on your website.
Experiment with different properties, and always keep accessibility and responsiveness in mind to ensure your designs work well for all users.








%201.png?width=1016&height=912&name=image%20(54)%201.png)